Du willst ein bestimmtes Wort in deiner Überschrift mit einer Handschrift hervorheben? Oder deinen (etwas längeren) Fließtext mit einer anderen Farbe auflockern? In diesem Beitrag verrate ich dir, wie du mit einem einfachen Befehl dem Textdesign auf deiner Website eine interessantere Note gibst.
Drei Dinge vorweg:
1.) Verwende maximal 2-3 verschiedene Schriftarten auf deiner gesamten Website, die sich durch alle Unterseiten durchziehen. Ansonsten kann es visuell statt elegant und hochwertig schnell chaotisch und irritierend wirken.
2.) Du benötigst einen Code-Schnipsel, um diesen Effekt zu bekommen. Aber keine Angst, dazu musst du nicht vorher erst programmieren lernen.
3.) Ich zeige dir diesen Befehl anhand meiner Elementor Pro Webseite. Wenn du noch kein Elementor Pro User bist, kannst du dir deine Lizenz hier holen*. Als Pro-User hast du sofort Zugang zu Live-Support, über 300 Design-Templates und alle wichtigen Widgets, die du für eine Starter- und Fortgeschrittene Unternehmenswebsite benötigst.
Da es sich um einen CSS-Code handelt benötigst du aber keinen bestimmten Pagebuilder und kannst den Code auf jeder Website eintippen.
So änderst du die Schriftart innerhalb einer Überschrift

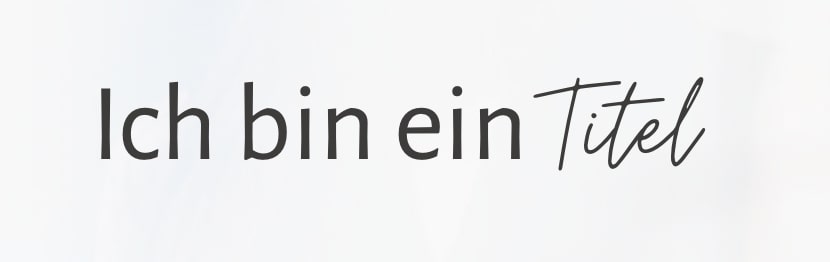
Angenommen du möchtest das Wort „Titel“ mit einer anderen Schrift untermauern. Unter Elementor hast du diese Einstellungsmöglichkeit nicht direkt. Du kannst nur den gesamten Titel formatieren, aber nicht einzelne Wörter davon.

Hier kommt nun unser CSS-Code ins Spiel. Folgenden Code habe ich eingefügt:
<span style=“font-family: Moon Time; font-size:70px;“> Titel </span>

Sehen wir uns die Bestandteile des Codes ein bisschen genauer an, damit du dann weißt, wie du ihn für deine Zwecke verwenden kannst.
Font-Family = die Schriftart, die du haben möchtest
Font-Size: die Schriftgröße in Pixel
Zwischen dem Befehl fügst du die Wörter ein, die du in einer anderen Schriftart möchtest. (In meinem Beispiel das Wort „Titel“.) Das wars!
Hinweise speziell unter Elementor:
Lade deine Schriften am besten lokal auf deine Webseite, ansonsten werden deine Schriften per default über Google geladen. Das verstößt einerseits gegen die EU-Datenschutzgrundverordnung (keine Rechtsberatung), andererseits kann es sein, dass deine gewählte Schriftartart nicht ordentlich geladen wird. Wie du Schriftarten lokal einbindest, findest du in diesem Beitrag: Google Fonts – So bindest du sie DSGVO-konform ein.
So änderst du die Schriftfarbe innerhalb eines Textes
Es kann schon mal vorkommen, dass du unter gewissen Umständen die Schriftfarbe innerhalb eines Fließtextes verändern möchtest.

Hier kommt folgender Code zum Einsatz:
<span style=“color: red;“> pulvinar dapibus leo </span>
Unter “color” gibst du also die Farbe ein, die du sehen möchtest. Du kannst entweder den Namen der Farbe verwenden oder mit einem HEX-Code arbeiten.
Unter Elementor:
Klicke auf das Textfeld, das du bearbeiten möchtest und gehe in den Reiter TEXT. Im Bearbeitungsfeld „VISUELL“ werden die Formatierungen nicht angezeigt.
Hinweis:
Gehe sparsam mit unterschiedlichen Textfarben um und bleibe deiner primären Textfarbe treu. Farbige Wörter können aus Benutzersicht auch eher verwirrend sein, weil wir es gewohnt sind, dass sich hinter farbig hinterlegten Wörtern Links oder etwas Klickbares befindet.
Du möchtest regelmäßig die coolsten Hacks für deine Website direkt in dein Postfach? Dann trage dich gleich auf meinen kostenlosen Newsletter ein!
*Affiliate Link