Elementor ist eines der meistgenutzten Pagebuilder für WordPress Webseiten und unter Webdesiger:innen und Agenturen als auch unter DIY-Website-Ersteller:innen sehr populär.
Die vielen Funktionen und Bausteine (sie werden auch „Widgets“ genannt) die Elementor hat, können für Einsteiger:innen jedoch überwältigend sein. Vielleicht ist es dir schon mal passiert, dass du zwar gar nicht genau weißt, wofür die Bausteine gedacht sind und sie irgendwie intuitiv eingebaut.
Damit deine Website jedoch nicht nur „toll aussieht“, sondern auch im Hintergrund technisch sauber und professionell aufgesetzt ist, verrate ich dir hier die 4 häufigsten Anfängerfehler in der Verwendung von Elementor Pro* und was du stattdessen machen kannst!
Die 4 häufigsten Anfängerfehler mit Elementor Pro – und wie du sie vermeidest
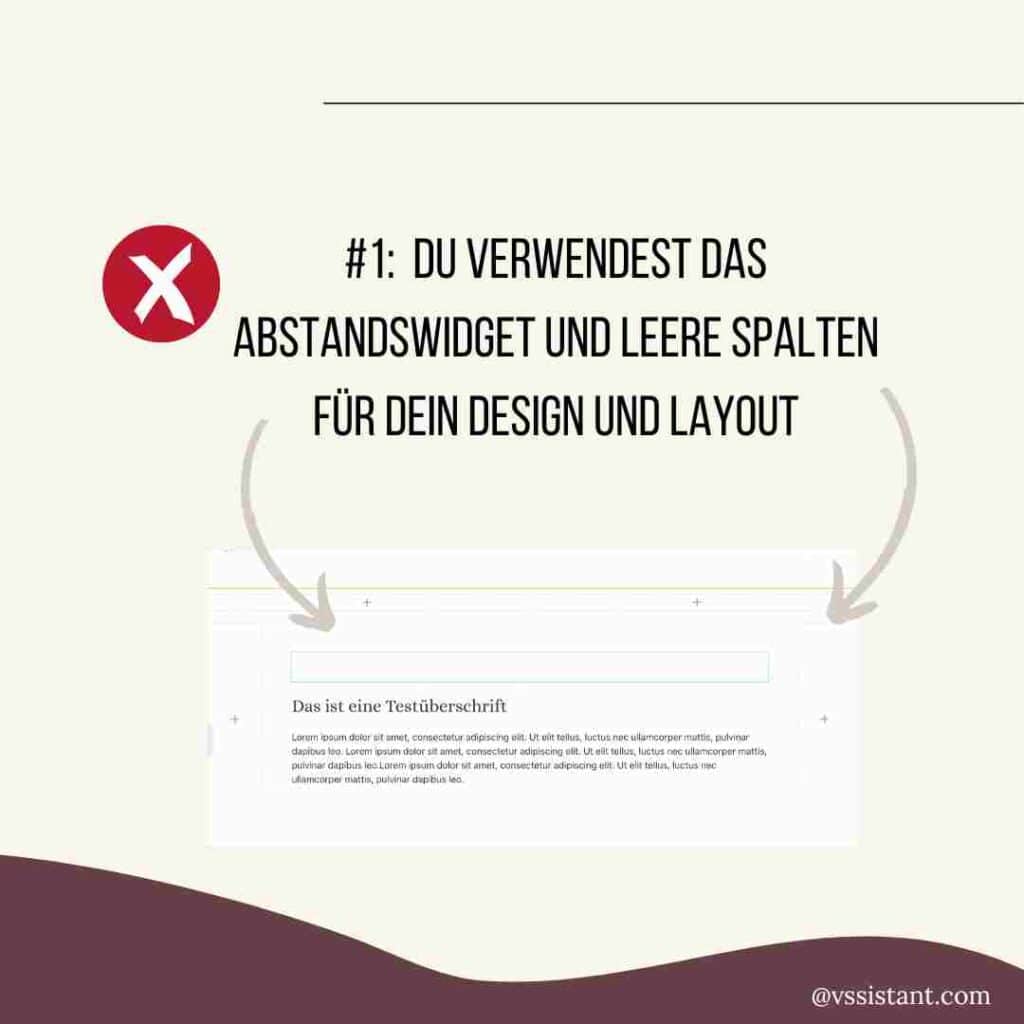
Fehler #1: Du nimmst das Abstandswidget und leere Spalten für dein Design und Layout
- Lieber nicht, denn: Erschwert die Website mit unnötigem HTML (Ladezeit), du wirst Schwierigkeiten haben, die Abschnitte mobil zu optimieren
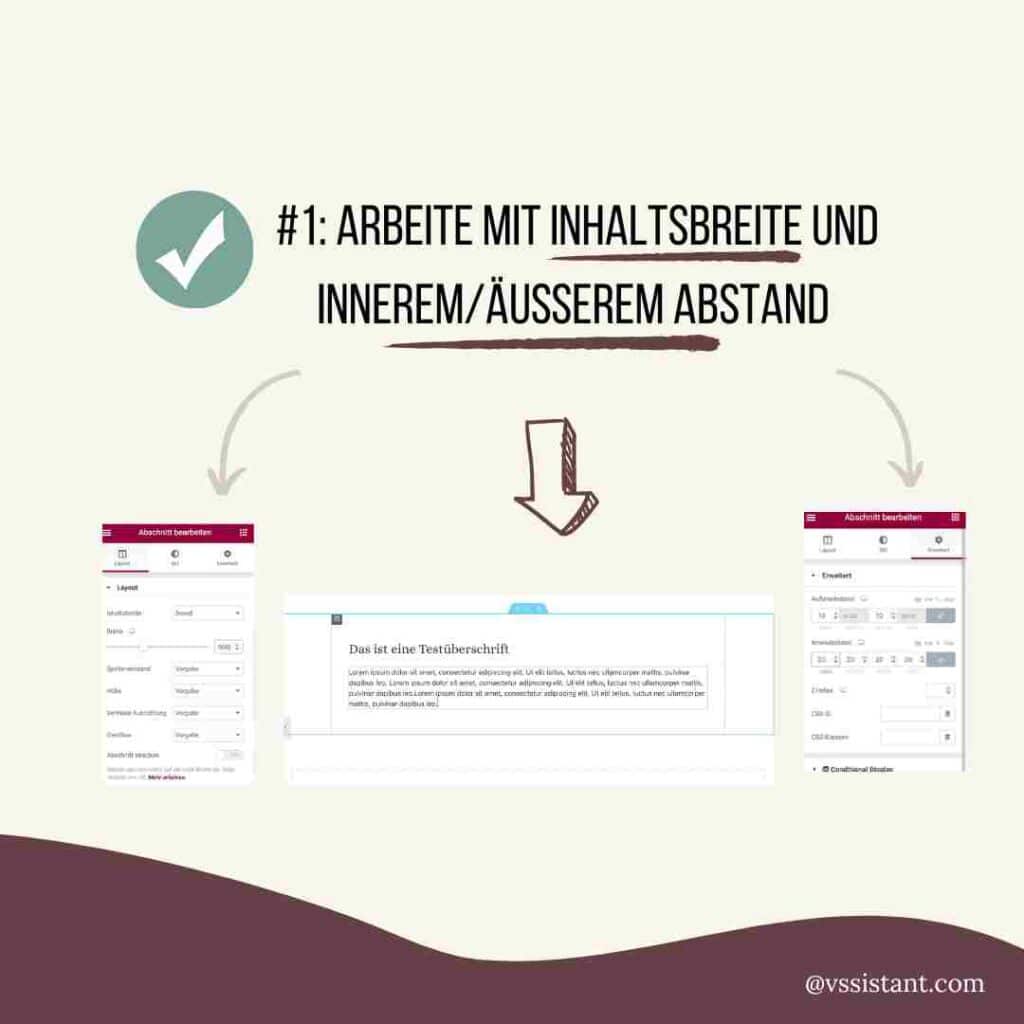
- Stattdessen: Inhaltsbreite festlegen und Margin/Padding verwenden


Damit die Texte und Inhalte auf deiner Website harmonisch strukturiert sind, benötigst du einheitliche Abstände zwischen den einzelnen Spalten bzw. rechts und links der Spalten. Da ist es doch naheliegend, einen Abstand bzw. leere Spalten einzufügen, damit der Text nicht mehr oben an der Menüleiste oder ganz seitlich rechts oder links klebt.
Das sieht im „Frontend“ (das ist das, was man auf der Webseite sieht) zwar dann ganz gut aus, erschwert deine Website jedoch mit unnötigem Code. Dies kann dazu führen, dass deine Website langsamer lädt, was wiederrum zu Frust bei deinen Website Besucher:innen führt und auch schlecht für SEO (Suchmaschinenoptimierung) ist.
Denn: Elementor ist ein sogenannter „Drag-and-Drop“ Pagebuilder. Das heißt, du ziehst die benötigte Funktion aus einer Liste einfach auf deine Website an die Stelle, wo du die Funktion haben möchtest. Diese „Bausteine“ sind nämlich nichts weiteres als programmierte Elemente. Je mehr (unnötige) du davon auf deine Webeseite packst, desto negativer kann sich dies auf die gesamte Performance aus technischer Sicht auswirken. Es kann auch sein, dass der Einsatz von Abstand und leeren Spalten an der falschen Stelle die mobile Optimierung deiner Webseite schwieriger macht.
Um ein harmonisches Layout zu schaffen, kannst du zum Beispiel mit der Inhaltsbreite arbeiten und diese individuell festlegen. Für Abstände vor- und nachher verwende die Einstellung „Padding“ und „Margin“.
Fehler #2: Du legst für jede Seite einen anderen Stil fest
Lieber nicht, denn: hoher Zeitaufwand und durcheinander auf der Webseite
Stattdessen: Globale Farben & Schriften hinterlegen


Es versteht sich von selbst, dass, wenn du jeder Überschrift, jedem Textblock, jedem Button eine andere Farbe gibst, oder zwar den selben Stil auf jeder Seite verwendest, aber das bei jeder Seite extra einstellst, dir das enorm viel Zeit kosten wird.
Dafür gibt es eine sehr zeit- und nervensparende Einstellung unter Elementor Pro. Wenn du im Bearbeitungsmodus deiner Seite bist, öffne das Menü links oben bei den Widgets. Dort findest du den Punkt „Website Einstellungen“. Klicke dich in „Globale Farben und Schriften“ und hinterlege dein Branding. Vergiss nicht zu speichern! Von nun an werden Texte und Button in dem von dir hinterlegten Style einheitlich eingefügt.
Falls du noch nach einer individuellen Schriftart suchst oder dein Branding demnächst überarbeiten möchtest, kann ich dir übrigens neben der Google Fonts Seite die Plattform Creative Market als Inspirationsquelle empfehlen.
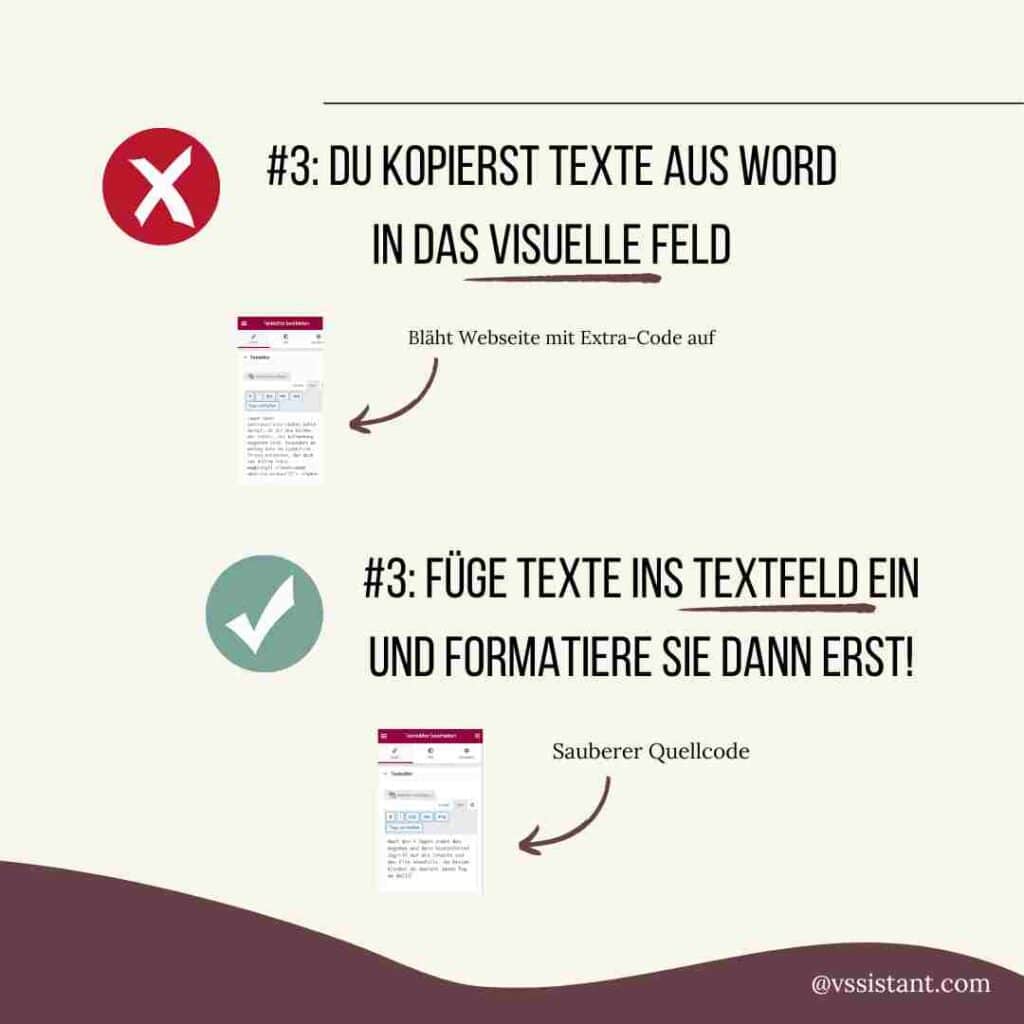
Fehler #3: Du kopierst Texte direkt aus WORD in das visuelle Feld
- Lieber nicht, denn: Formatierung wird übernommen – aber mit einem zusätzlichen Haufen Code
- Stattdessen: Texte aus Word in Textfeld kopieren und formatieren

Wenn du deine Texte aus Word kopierst und in das visuelle Feld einfügst, siehst du unter „Text“, dass eine Menge komischer Zahlen und Buchstaben mitgekommen sind (=Code). Das wird dem Nutzer und Website Besucher:in nicht direkt auffallen, wirkt sich jedoch negativ auf deine Website Performance und Ladezeit aus. (Mehr unnötiger Code = schlecht für Website Geschwindigkeit, du kennst das Spiel schon.)
Das lässt sich vermeiden, indem du den Text aus Word zuerst in das Textfeld kopierst und dann formatierst. (Wenn du vorher globale Farben und Schriftstile hinterlegt hast, sollte es ohnehin in formatierter Version ausgespuckt werden).
Fehler #4: Du installierst extra Plugins, die Elementer Pro schon mitbringt
- Lieber nicht: Plugins für Kontaktformular, Ganze Seite duplizieren, Google Fonts deaktivieren, Pop-up’s usw.
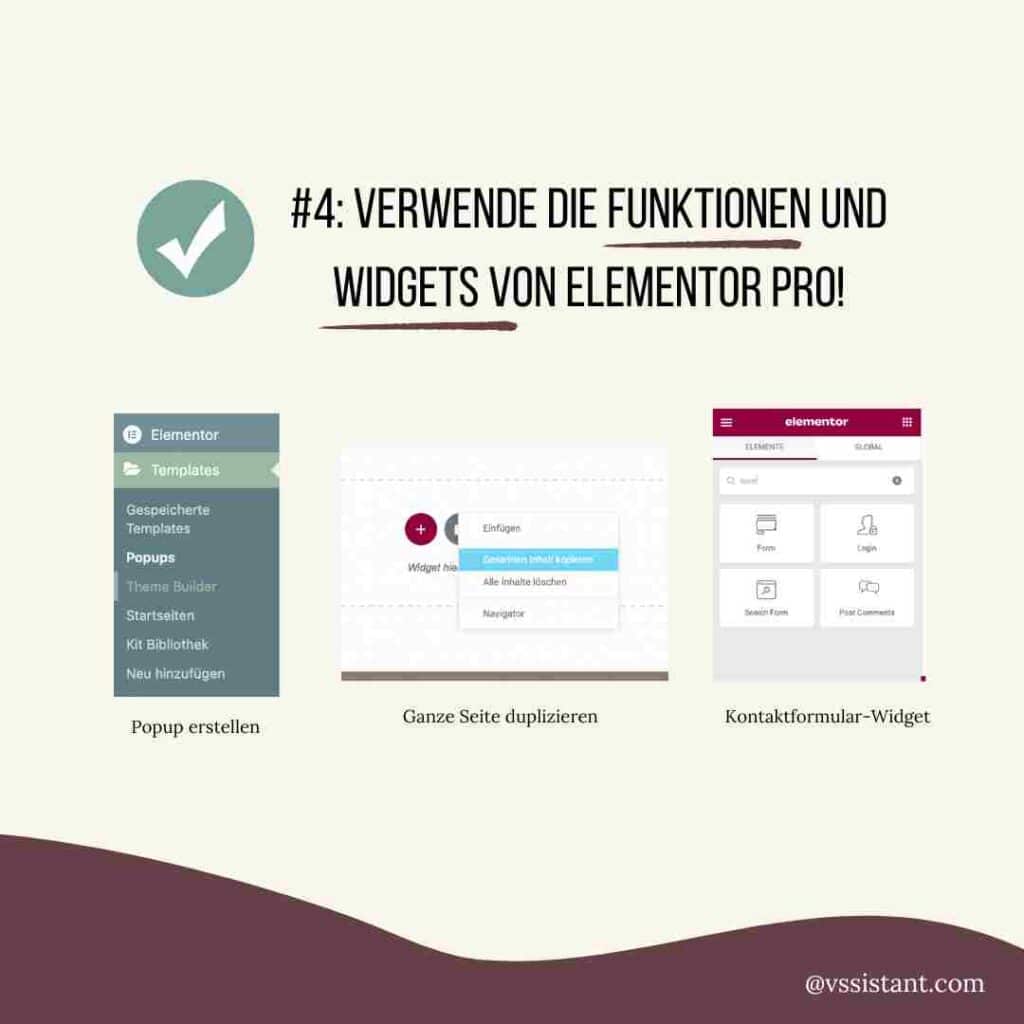
- Stattdessen: Funktionen von Elementor Pro verwenden und zusätzliche Plugins nur nach Bedarf installieren


Elementor Pro kommt mit vielen nützlichen Features, was die Popularität dieses Pagebuilders unter WordPress Nutzer:innen erklärt. Weil das aber gleichzeitig auch sehr unübersichtlich sein kann und du einige Funktionen nicht auf Anhieb findest, wird gerne auf zusätzliche Plugins zurückgegriffen.
In den meisten Fällen und gerade, wenn du erst am Anfang stehst und noch keine umfangreiche Website hast, brauchst du die meisten Plugins gar nicht. Plugins bedeuten nämlich, dass deine Webseite „erschwert“ wird mit Code (Plugins sind im Prinzip kleine Mini-Programme, die zusätzliche Funktionen zu deiner Website hinzufügen und von Programmieren gecodet werden). Bezüglich Website Sicherheit ist jedes Plugin außerdem eine potentielle Eintrittspforte für Hacker.
(Das soll dich jetzt jedoch nicht beunruhigen, sondern eher sensibilisieren. Ich bin nämlich auch ein Fan von – „sinnvollen“ – Plugins, denn sie können sehr praktisch für das Marketing und zum Ausbau der Website sein.)
Wo es möglich ist, nutze am besten Funktionen, die mit dem Elementor Pro Pagebuilder kommen, wie beispielsweise:
- Kontaktformular Widget von Elementor anstatt das Contact Form 7-Plugin
- Google Fonts direkt in den Elementor Einstellungen deaktivieren, anstatt ein Plugin dafür zu installieren (Wie du das machst, erfährst du übrigens in diesem Beitrag: Google Fonts – So bindest du sie DSGVO-konform ein)
- Pop-Up’s im Theme Builder erstellen statt Plugin
Mein Lieblingshack ist übrigens die „Gesamter Inhalt kopieren“ – Funktion.
Wie lange verwendest du Elementor (Pro) bereits und welche Funktion hat bei dir schon einen „AHA“-Moment ausgelöst? Schreib es mir gerne in die Kommentare!
*Affiliate Link